Hva er et designsystem, og hvorfor bør du vurdere det?
Et godt designsystem legger til rette for effektiv kommunikasjon og gir solide rammer for å ivareta og styrke merkevaren.

Typiske elementer i et designsystem
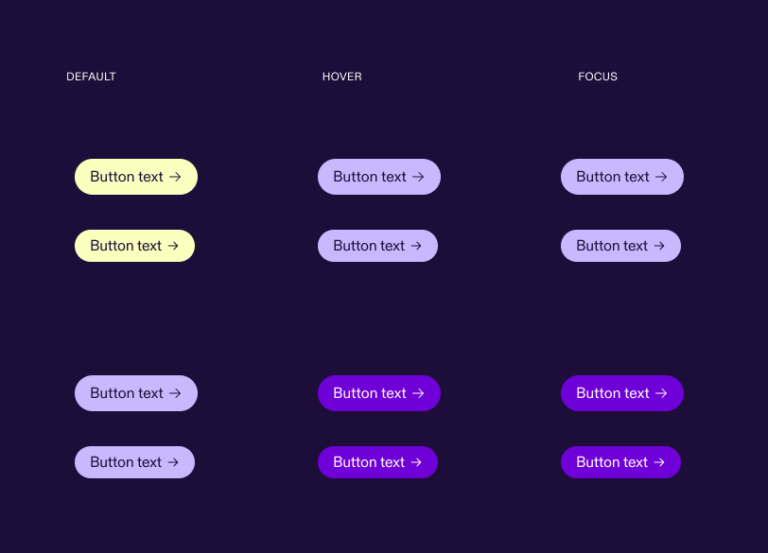
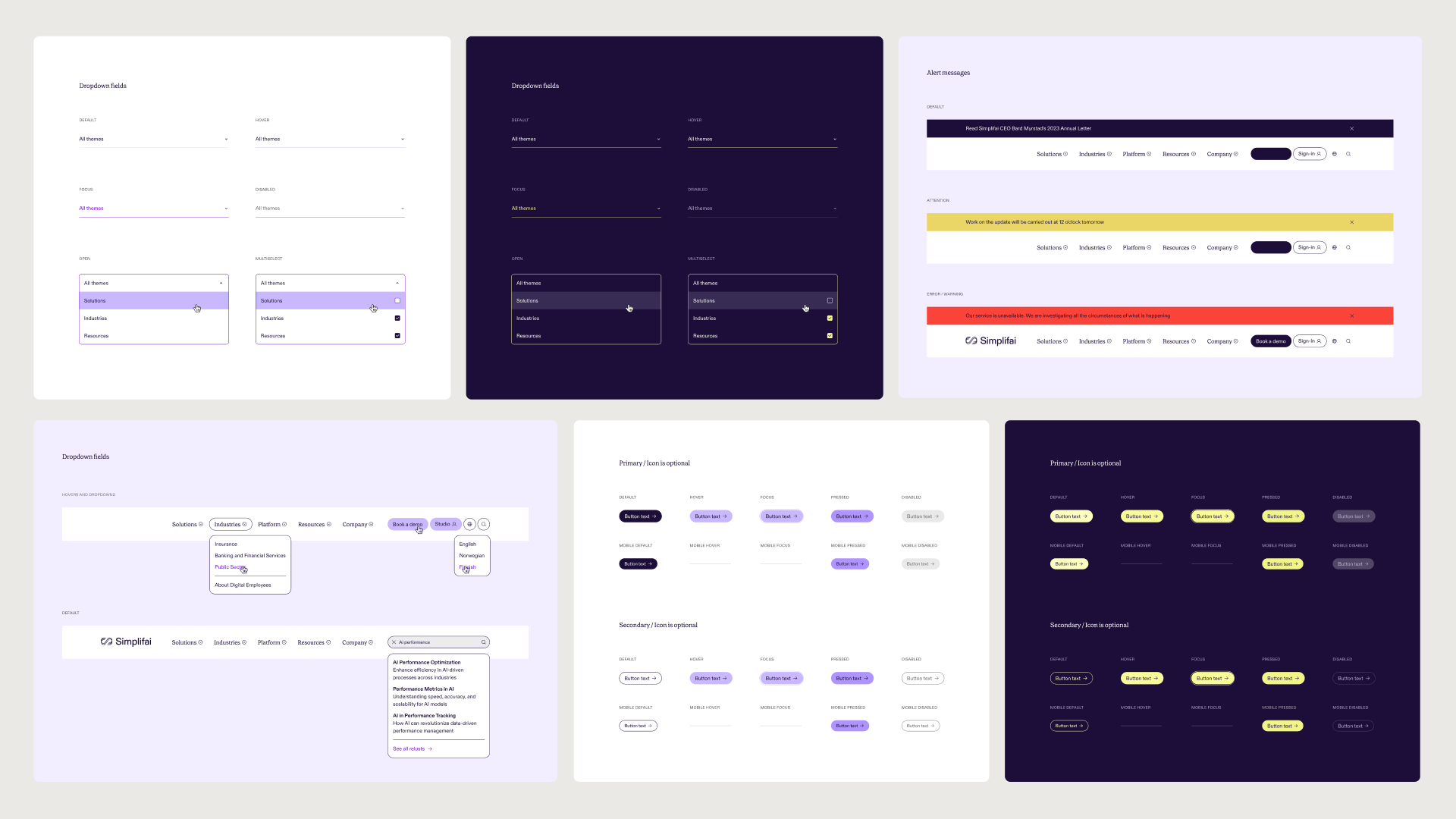
- UI-komponentbibliotek: Ferdige byggesteiner for knapper, skjemaer, kort osv.
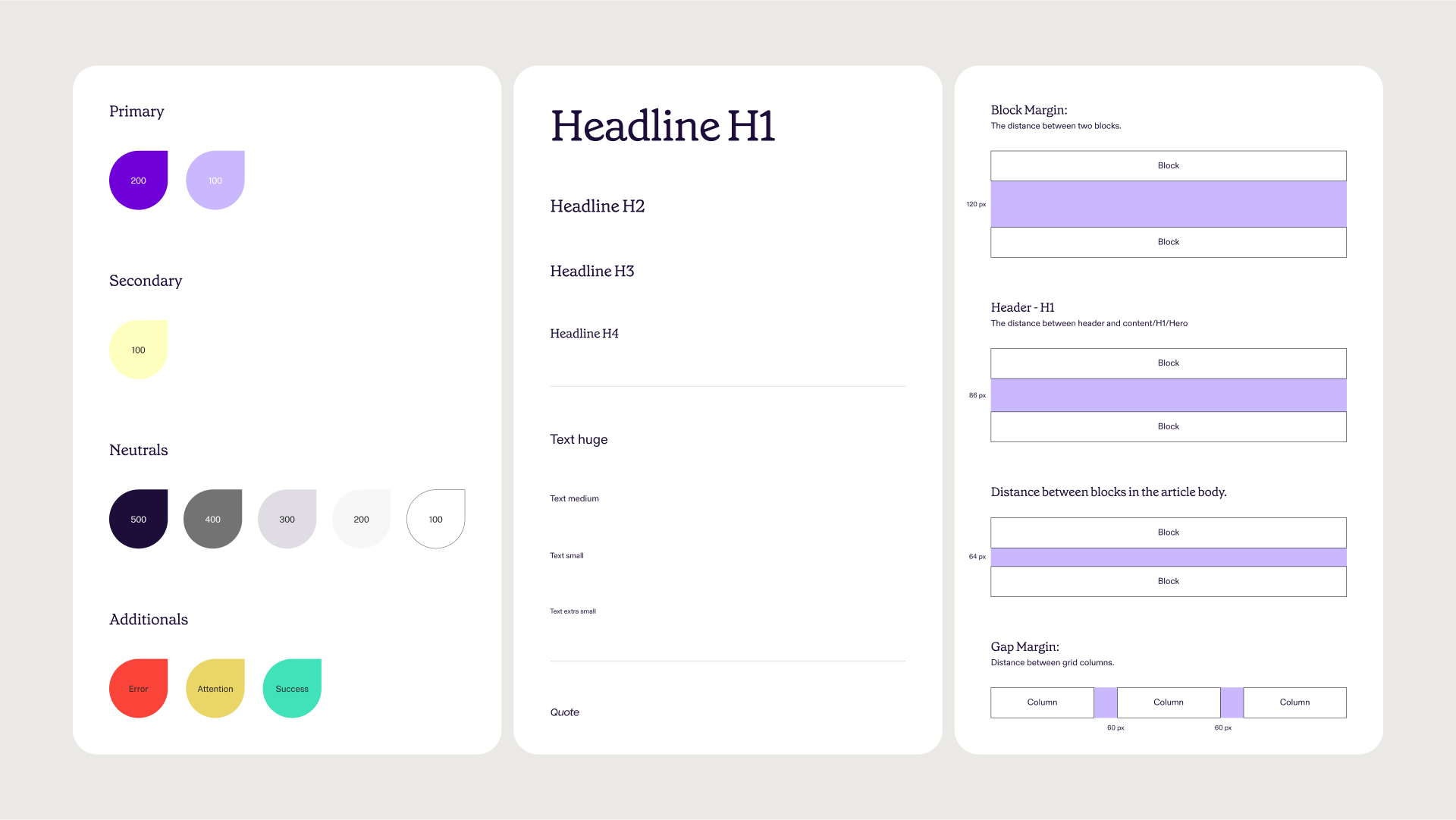
- Typografi og farger: Definerte stiler for tekst og paletter.
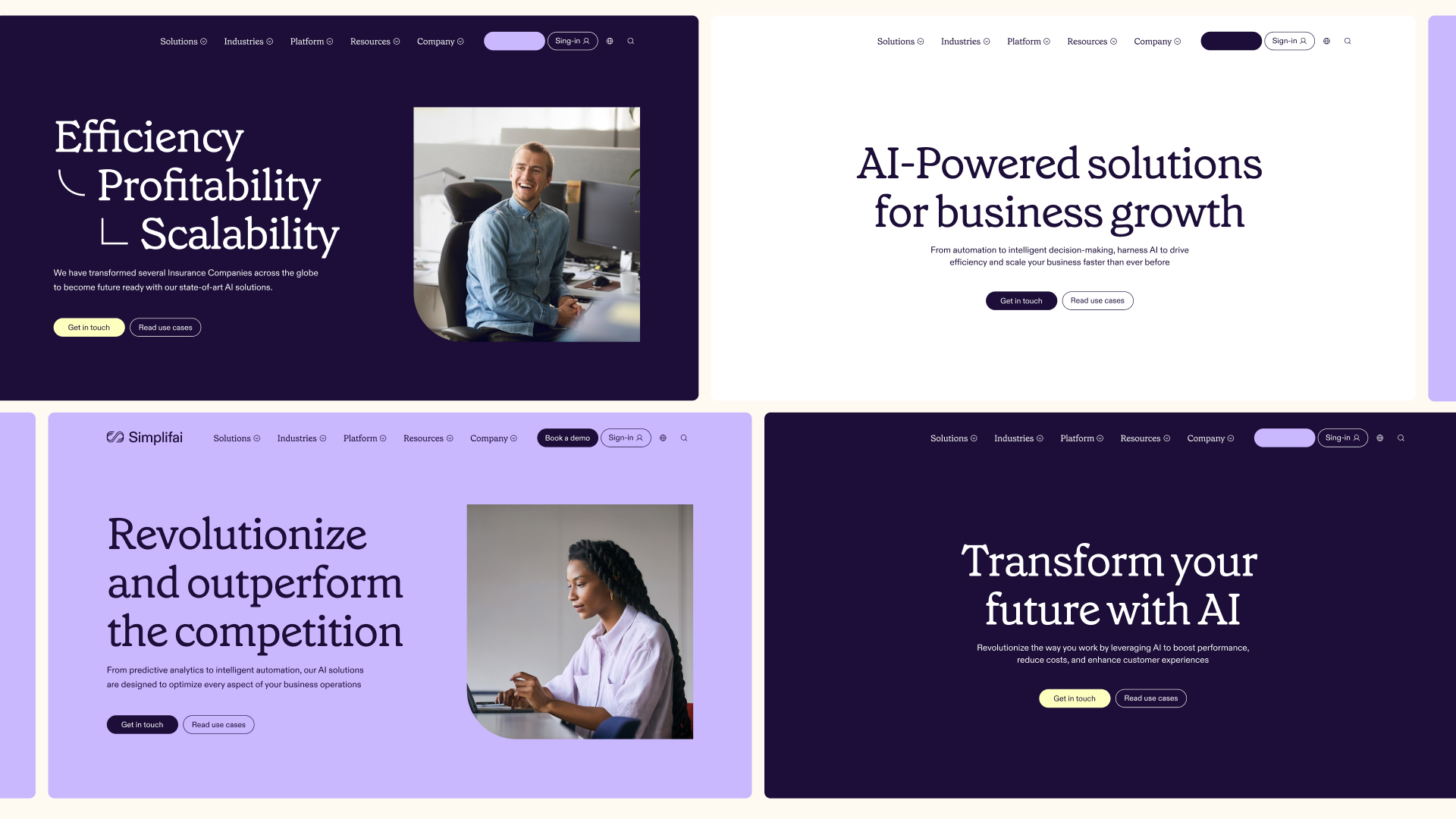
- Designmønstre: Veiledning for hvordan komponenter skal brukes sammen.
- Kodede komponenter: React, Vue, eller lignende ferdige moduler for front-end-utvikling.
- Dokumentasjon: Beskrivelser og eksempler for bruk av komponentene.

Hva er et designsystem?
Et designsystem er en samling av gjenbrukbare komponenter, retningslinjer og verktøy som brukes for å bygge og vedlikeholde digitale produkter med konsistent design og funksjonalitet.
Et designsystem er en samling av gjenbrukbare komponenter, retningslinjer og verktøy som brukes for å bygge og vedlikeholde digitale produkter med konsistent design og funksjonalitet.
Hvordan et designsystem kan fungere sammen med CMS-et ditt
Et designsystem og et CMS er to komplementære verktøy som kan forbedre både brukeropplevelse og effektiviteten i arbeidsflyten for webutvikling og innholdsproduksjon. Mens et CMS håndterer innholdsadministrasjon, sørger et designsystem for visuell og funksjonell konsistens på tvers av kanaler. Når disse integreres godt, kan virksomheten oppnå raskere utvikling, høyere kvalitet og en mer sammenhengende brukeropplevelse.
Hva er CMS?
Et Content Management System (CMS) er en plattform som lar deg administrere, publisere og organisere digitalt innhold uten omfattende teknisk kompetanse.
Typiske funksjoner i et CMS:
- Opprettelse og administrasjon av innhold.
- Brukerroller og arbeidsflyt for innholdsproduksjon.
- Mulighet for å tilpasse design og funksjonalitet via temaer og plugins.
- Integrasjon med andre systemer som CRM, analyseverktøy og e-handel.

Hvordan designsystem og CMS arbeider sammen
- Utfordring uten et designsystem: Ulike sider kan ende opp med forskjellige design, selv om de er laget i samme CMS, på grunn av manuell tilpasning.
- Løsning med designsystem: Komponentene i designsystemet, som knapper, typografi og kort, implementeres direkte i CMS-temaet eller via moduler. Dette sikrer at alle sider følger samme designstandard.
Eksempel:
En bedrift bruker et designsystem for å definere knappestiler. Disse knappene implementeres som CMS-komponenter (f.eks. Gutenberg-blokker i WordPress), slik at innholdsprodusenter kan legge til stilrene knapper uten å bekymre seg for feil designvalg og at merkevaren er konsistent.
Effektivitet i utviklingen
- Utfordring uten designsystem: Front-end-utviklere må lage individuelle moduler fra bunnen av for hver funksjonalitet eller designelement.
- Løsning med designsystem: Ferdige komponenter fra designsystemet kan kobles til CMS-et, noe som gir en raskere utvikling av sider og funksjonaliteter.
Eksempel:
Designsystemet leverer kodede komponenter som enkelt kan integreres i et CMS som WordPress med Gutenberg-blokker.

Forbedret arbeidsflyt for innholdsprodusenter
- Utfordring uten designsystem: Webredaktører har begrensede alternativer for design, noe som kan føre til inkonsekvent layout og økt avhengighet av utviklere for mindre oppgaver.
- Løsning med designsystem: CMS-et tilbyr forhåndsdefinerte maler og komponenter basert på designsystemet, slik at redaktørene kan lage profesjonelle sider uten teknisk støtte.
Eksempel:
I WordPress kan innholdsprodusenter bruke Gutenberg-blokker som er designet i tråd med designsystemets retningslinjer, og som inkluderer riktig typografi, farger og spacing.

Designsystemer: Et fundament for effektivitet og samhandling
De skaper forutsigbare rammer og gir organisasjonen et felles språk for både design og utvikling. Jo større og mer kompleks virksomheten er, desto viktigere blir et designsystem som strategisk verktøy.
Skalerbarhet og Vedlikehold
- Problemet uten designsystem: Når design må oppdateres, krever det manuelle endringer på tvers av mange CMS-sider.
- Løsning med designsystem: Endringer i designsystemet oppdateres automatisk i CMS-komponentene, noe som sparer tid og sikrer at nettstedet alltid er oppdatert.
Eksempel:
Hvis designsystemet oppdaterer en knappestil, oppdateres dette automatisk på alle sider i CMS-et som bruker denne komponenten.
Lag redigerbare komponenter
- Implementer designsystemets elementer som CMS-komponenter (f.eks. WordPress-blokker)
- Sørg for at innholdsprodusenter kan justere parametere som tekst, bilder og lenker uten å bryte designet.

Fordeler med et integrert CMS og Designsystem
- Raskere time-to-market for nettsider og funksjonaliteter.
- Reduserte utviklingskostnader takket være gjenbrukbare komponenter.
- Enkel skalering og vedlikehold på tvers av nettsteder og kanaler.
For Brukerne:
- Konsistent brukeropplevelse av din merkevare (web, app, andre kanaler).
- Bedre ytelse og tilgjengelighet takket være optimaliserte komponenter.
Interne fordeler:
- Mindre avhengighet mellom innholdsprodusenter og utviklere.
- Enklere samarbeid mellom design, utvikling og markedsføring.
Oppsummering
Når et designsystem kobles sammen med CMS-et ditt, skapes en sømløs bro mellom design, utvikling og innholdsproduksjon. Dette gir konsistens, effektivitet og skalerbarhet, og legger grunnlaget for en sterk digital tilstedeværelse.
Vil du lære mer om hvordan du kan dra nytte av et designsystem? Kontakt oss i dag!

