Hva koster et avrundet hjørne om dagen?
Hva med et avrundet hjørne til nettsiden din til rundt 150.000 kr? Eller en dansende knapp til 200.000,-? Hva koster en nettside egentlig?
Magne Ilsaas, daglig leder og partner i Dekode, reflekterer over utviklingen av nettsider de siste 20 årene og hvordan vi i dag kan levere langsiktige, fleksible løsninger, som setter kunden i stand til å mestre en moderne digital arbeidshverdag og samtidig ivaretar behovet for den enkelte merkevares egenart.

Et unikt paradoks
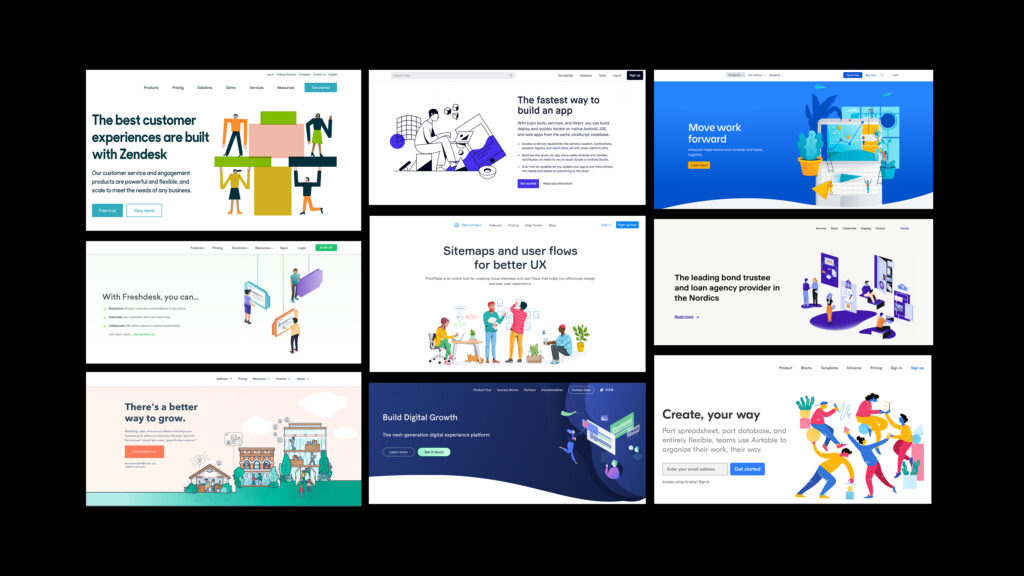
Jeg er fascinert over hvordan vi på den ene siden har et stort behov for å fremstå unike, mens vi samtidig ender med å bli mer eller mindre identiske. Og jeg er enda mer fascinert av hva dette gjør med vår vilje til å betale ekstremt mye for pynt. Og hvor lite vi er villige til å investere i de tiltakene som faktisk, beviselig, kan være med på å skape verdi.
Nettsider er dyre.
Noen ganger uforholdsmessig dyre. De første 20 årene av internett var nettsider statiske og hadde minimalt med layout. De trengte kun å forholde seg til mer eller mindre samme skjermstørrelse: den du hadde på pulten din hjemme eller på arbeidsplassen.
Det fantes det ikke webdesignere, men stort sett grafiske designere, som overførte sin erfaring fra trykk. Nettet ga dem mulighet til å slå seg løs på en ny og spennende flate. I begynnelsen må dette ha vært svært frustrerende, for det var begrenset hvilke muligheter man hadde for å få det til å se fint ut. For det var det det handlet om: hvordan kunne nettsiden i størst mulig grad se ut som et magasin?
Drømmen om CSS
Drømmen om CSS eller Cascading style sheets, startet allerede i 1994, men det skulle gå til langt ut på 2000 tallet før nettlesere gav sin støtte, og innhold og layout skilte lag. Endelig kunne designere stille krav til utviklere – alt måtte være “pixel perfect”. CSS var heller ikke verre enn at mange designere lærte dette selv. Fra 2010 ble det nærmest en forventning om at CSS var noe en moderne designer skulle mestre. De første Front End utviklerne var stort sett grafiske designere, med begrenset kodeforståelse.
Den gangen, da de fleste nettsider var digitale gjengivelser av en statisk brosjyre, ga dette mening. Forholdet mellom tiden en designer brukte i Photoshop og tiden det tok å implementere det samme designet var enda relativt jevnt.
Det skurrer på skjermen
Mulighetene med CSS ble større, selv om denne utviklingen var noe ujevn. Det var generelt lite forståelse blant kunder og byråledere at ulike nettlesere levde sitt eget liv. Det hadde vært interessant å vite hvor mange ufakturerbare timer som har forsvunnet inn i dragsuget av Internet Explorer 6, eller IE generelt.
Så ble plutselig nettsidene for små. Til å begynne med var det bare sånn det måtte være. Etterhvert kunne Google Analytics fortelle oss at store deler av trafikken til en nettside kom via en smarttelefon. Da måtte noe gjøres. Etter Apples lansering iPhonen i 2007 gikk det ikke lang tid før forholdet mellom tiden det tok å designe noe og tiden det tok å implementere det samme, ikke lenger samsvarte.
«Mobile first»
Først ble det laget egne versjoner av nettsidene som passet til mindre skjermer. Men etter hvert ble “mobile first” et trendy begrep. Nettsider ble responsive, altså tilpasset ulike skjermstørrelser. For design- og reklamebyråene var dette en deilig mulighet til å selge noe nytt, til enda uvitende kunder. Det som på kort sikt var en flott oppsalgs mulighet, skulle på lenger sikt vise seg å markere begynnelsen på slutten for web som en tilleggstjeneste og noe alle kunne levere. Etter hvert som kompleksiteten og kravene til nettløsninger økte, ble det vanskelig for designere uten reell kodeforståelse å få endene til å møtes. Noen få prøver enda, men de fleste innså at front-end utviklere var ekte utviklere, med solid kodeforståelse.
Hva nå?
I løpet av kort tid har nettsider gått vekk fra å være statiske gjengivelser av magasiner og brosjyrer. I dag handler det om å designe forretningskritiske digitale verktøy, som er i konstant endring.
Designfaget har også utviklet seg. Nå finnes det mange spesialister på brukeropplevelse og digitalt design, med tilhørende flotte nye design programmer, som tilsynelatende er tilrettelagt for en moderne arbeidsflyt.
Man har allikevel ikke kommet lenger enn at vårt behov for egenart og identitet enda gjennomsyrer og definerer web-prosjekter. Hvordan noe ser ut er lett å forstå, mens teknologien som surrer og går i bakgrunnen er ikke det.
Når det visuelle legger premissene
Designere og designbyråer appellerer til følelsene våre. De er mestere i kommunikasjon og overtalelsens makt. Teknologibyråer og utviklere oppleves ofte som mer introverte, rasjonelle og problemfokuserte. Alt blir dyrt og komplekst og de er ikke særlig gode på å snakke om dette på en lettfattelig og tilgjengelig måte. Det gjør at det som oftest er det visuelle, som legger premissene for det som skal produseres. Det som såkalt ivaretar identiteten og særpreget til en merkevare.

Det er ved startstreken arbeidet begynner
Problemet er bare at for de fleste kunder går dette på bekostning av innovasjon og verdiskapning. For det første er kundens digitale budsjett oftest tomme før nettsiden er lansert, og prosjektet i det hele tatt kommer til startstreken. Og det er jo da det reelle arbeidet begynner. For det andre, når nettsiden endelig er lansert, og analyse og reell brukeratferd gjør at løsningen må endres og optimaliseres, blir ofte mangelen på et grunnleggende system en kontinuerlig fordyrende byrde. Forholdet mellom design og implementering er på avveie, men vi er så vant med at dette er måten å gjøre det på – og det er kun et fåtall av kundene som stiller spørsmål ved denne prosessen. Kombinasjonen av et forlokkende ytre og mangel på teknologisk forståelse gjør at de fleste kunder er, i mangel av et bedre alternativ, villig til å betale det det koster. Som alt for ofte er alt for mye.
Det finnes flere områder vi kan la oss inspirere av. Fellesnevneren er at designeren i disse tilfellene blir holdt ansvarlig for at det er en relasjon mellom tiden som investeres, mot verdien som skapes.
Teknologi først
Nettbutikker og de som leverer disse, er fascinerende. Det er liten relasjon mellom suksessen til en nettbutikk og egenarten i utseende av denne. Mange av de som lager nettbutikker er de som har kommet lengst i å systematisere og effektivisere leveransene av disse. For mange kunder i dette segmentet er utseende sekundært til at betalingsløsninger og vareflyt faktisk fungerer.
Vi i Dekode har sett mange eksempler på nettbutikk-prosjekter, som har startet på tegnebrettet til en designer, men har blitt så kostbart at kunden ikke har hatt råd til gode vare- og logistikkløsninger. Dette kan i noen tilfeller skape så store problemer at butikkene ikke overlever. De som snur på dette og investerer i effektive løsninger, som faktisk fungerer, klarer å skape omsetning. Deretter kan de reinvestere i det som til enhver tid skaper mest verdi. For noen vil dette være mer design, men i overraskende få tilfeller.
Designsystemer
Det andre eksempelet, som det er mye å lære av, er store digitale produktselskaper hvor endringstempoet er så høyt at de rett og slett ikke har tid til å starte på bar bakke hver gang de skal gjøre en optimalisering eller test. Her investeres det mye i robuste designsystemer og kodesystemer. Disse muliggjør endring og hastighet, og frir dem fra en enkelt designers kunstneriske nykker. Det finnes mange flotte eksempler på dette, og designsystemer får med rette en hel del oppmerksomhet om dagen.
Men å utvikle og ikke minst implementere et designsystem på denne måten er både tidkrevende, dyrt og generelt vanskelig. Og hvis vi ser på de to eksemplene nevnt over, så er fellesnevneren og motivasjonen for den ene eller andre varianten forretningsverdi. I nettbutikkers tilfelle handler det i første omgang om å prioritere det som skaper høyest verdi. Da må ofte design vike plass for teknologi. For store digitale produktselskaper er det ikke et alternativ å prioritere bort design, men det systematiseres for at det skal kunne brukes effektivt.
Valget mellom design og funksjon
Så hva med en vanlig norsk, mellomstor merkevare som er avhengig å ivareta identitet, som verken har råd til eller behov for, et stort komplekst designsystem?
Jeg vil påstå at de er taperne i dette tilfelle, for de må ta til takke med en utdatert designtilnærming, hvor alternativet stort sett er å velge mellom noe som ser flott ut, men ikke nødvendigvis er bærekraftig eller løser et langsiktig behov. Eller de må prioritere teknologi som skalerer, men som ikke nødvendigvis ivaretar merkevare og identitet.
Udatert å jobbe på spec
Som nevnt over, er det visuelle ofte lettere å forstå. Det appellerer til følelsene våre på en helt annen måte enn det rasjonelle, altså det tekniske. De fleste av oss er tross alt følelsesstyrte, og det kjennes godt og trygt å havne i armene til et trendy designbyrå. Men byråer lever ofte fra prosjekt til prosjekt og blir sjeldent holdt ansvarlig for effekten eller verdien av hva arbeidet deres skaper. De har allerede levert det de har blitt bedt om og de er for lengst i gang med nye prosjekter for nye kunder. Dette er på ingen måte byråenes feil alene. I dag gjøres innkjøp av digitale tjenester stort sett på spec med en tydelig start og slutt. Dette er en er utdatert metode og legger sjelden til rette for den langsiktigheten som trengs for å skape gode resultater digitalt. Dette har vi skrevet mer om i denne artikkelen.
Growth Driven Design
Øverst på vår ønskeliste i Dekode står det å kunne tilby langsiktige, fleksible løsninger, som setter kunden i stand til å mestre en moderne digital arbeidshverdag. Samtidig vil vi ivareta behovet for den enkelte merkevares egenart.
Det har gjort at vi har måttet gå tilbake på tegnebrettet og tenke helt nytt om hvordan vi løser webprosjekter på vegne av dem vi jobber for.
Først og fremst har vi tenkt helt nytt på hvordan vi løser prosjekter prosessuelt. Hvis den største verdien for en kunde ikke handler om å få et prosjekt til startstreken, men gjennom arbeidet som skjer etter lansering, så må vi jobbe ut i fra en prosess som adresserer dette. Vi har latt oss inspirere av en prosess som er utviklet av Hubspot, som heter Growth Driven Design. Kort fortalt handler dette om å lansere raskere, gjerne noe som er mye bedre enn det som finnes i dag, for så å jobbe kontinuerlig med å videreutvikle og forbedre basert på data og reell brukeradferd.
Nettsider basert på Gutenberg
Dekode har i over ti år spesialisert oss på WordPress. Med lanseringen av Gutenberg i 2019, har WordPress virkelig lagt til rette for at vi kan jobbe langsiktig med nettløsningene vi lager. Før handlet det om maler, som ikke tok høyde for at verken forretningsbehov eller brukerbehov kunne være i kontinuerlig endring. Mens med Gutenberg, handler det om blokker eller moduler.
Det betyr at vi i stedet for å lage rigide maler man fort vokser ut av, heller tilbyr fleksible moduler som kan kombineres til å dekke både dagens og fremtidens behov. Med de riktige byggeklossene på plass og en fleksibel modulær tilnærming, vil man kunne opprette og justere på alle aspekter av nettstedet eller tjenesten både akutt og over tid. Les mer om Gutenberg her.

Teft – et designsystem for nettsider
Ikke minst, så har vi har latt oss inspirere av de store produkt selskapene og har utviklet Teft. Teft er et designsystem og kode-rammeverk, som dekker de fleste gjentagende behov fra prosjekt til prosjekt. Alle prosjekter som løses på Teft vil være flere hundre timer inn i prosjektet før vi i det hele tatt har startet på jobbe sammen. Et rammeverk som dette vil gi et hvilket som helst prosjekt superkrefter.
Kom raskere igang
Teft-rammeverket består av et skalerbart UX design system, som enkelt kan tilpasses og favne hvert prosjekts unike identitet. Hver UX-komponent har sin motpart i kode, noe som gjør at vi raskt kan sette opp en prototype. Denne vil ivareta funksjonalitet som de aller fleste nettsider er avhengig av. For kundene våre betyr det at de kan komme i gang med innholdsjobbing og få opplæring i løsningen i god tid før lansering. For prosjektet betyr det at vi kan bruke mer tid og ressurser på de delene av nettsiden som er unike for hvert prosjekt og bidrar til å skape verdi. Det kan være skreddersøms-funksjonalitet, som kan være avgjørende for dine konverteringsmål. Eller det kan være at vi flytter ressursene som tidligere ville gått til store design- og kodeprosjekter, til å klargjøre og legge til rette for den operasjonelle delen av prosjektet.
Digital modenhet
Samtidig som at vi som leverandør må endre oss, krever det også at kundene tilnærmer seg prosjekter på en annen måte. Derav denne artikkelen. Vi ser et tydelig samsvar mellom digitalt modne kunder og villigheten til å tenke nytt om hvordan vi gjennomfører prosjekter. De som evner å se forbi innledende spesifikasjon, hvor prosjektet har en tydelig start og en slutt, men jobber med kontinuerlig forbedring og prioriterer de oppgavene som til enhver tid har potensiale for å skape høyest verdi, når uendelig mye lenger enn de som implementerer en spesifikasjon og så lener seg tilbake og håper på det beste.
Kan vi hjelpe deg?
Vil du vite mer om hvordan vi kan hjelpe deg med en nettside basert på WordPress, Gutenberg og Teft? Send oss en mail da vel!